Projects
Below is an overview of what I have been doing for the past few years. Each project has contributed to my design skills in a unique way.

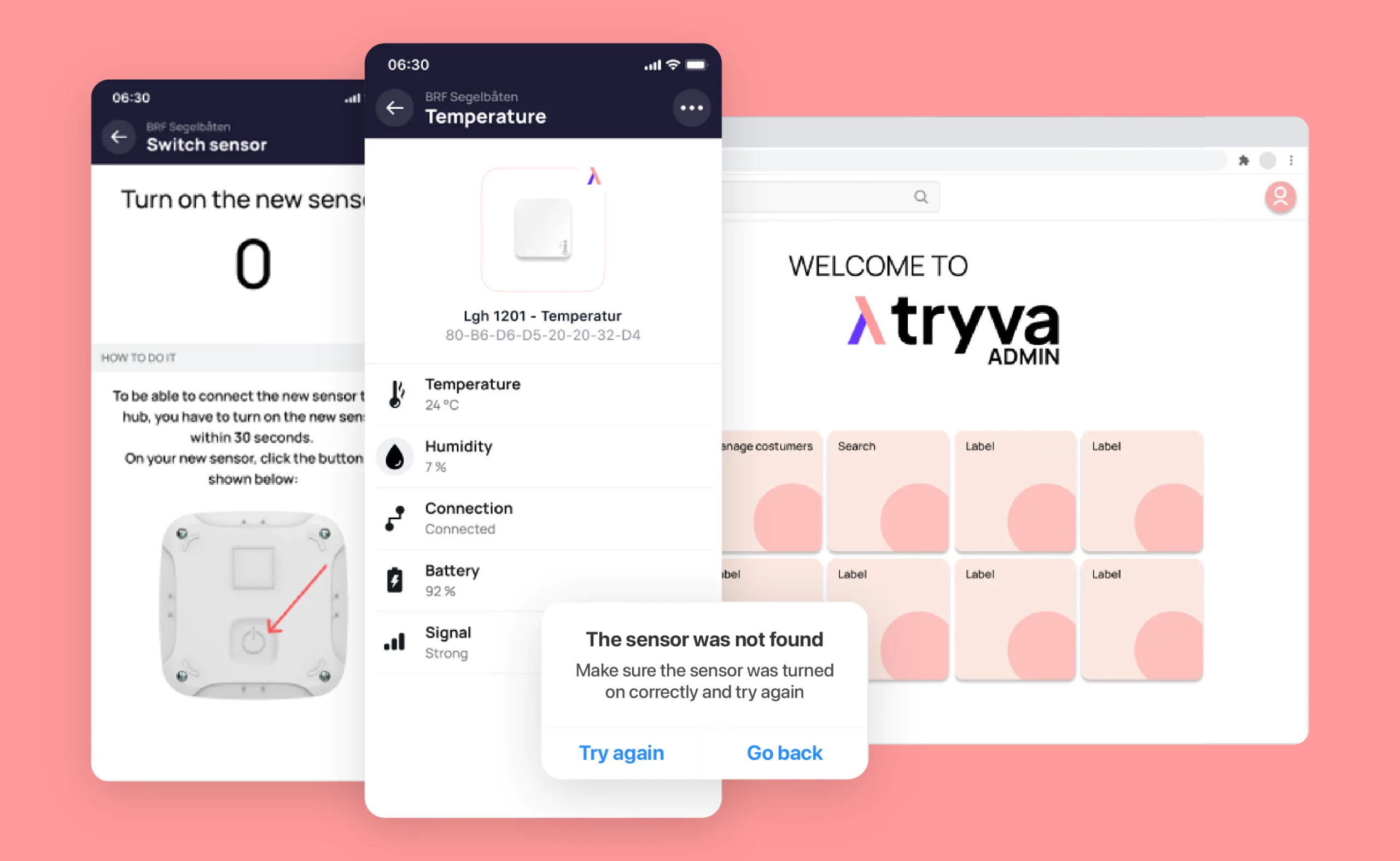
Tryva
During my internship at Tryva, I got the opportunity to create several new designs for both their mobile application and their internal Customer Success Tool. I was given a lot of responsibility and I really felt like a member of the team there.
Role
Interaction Designer
Contribution
Redesign of an internal admin tool.
Detailed design of applocation components.
Leading design workshops.
Correction of bugs.

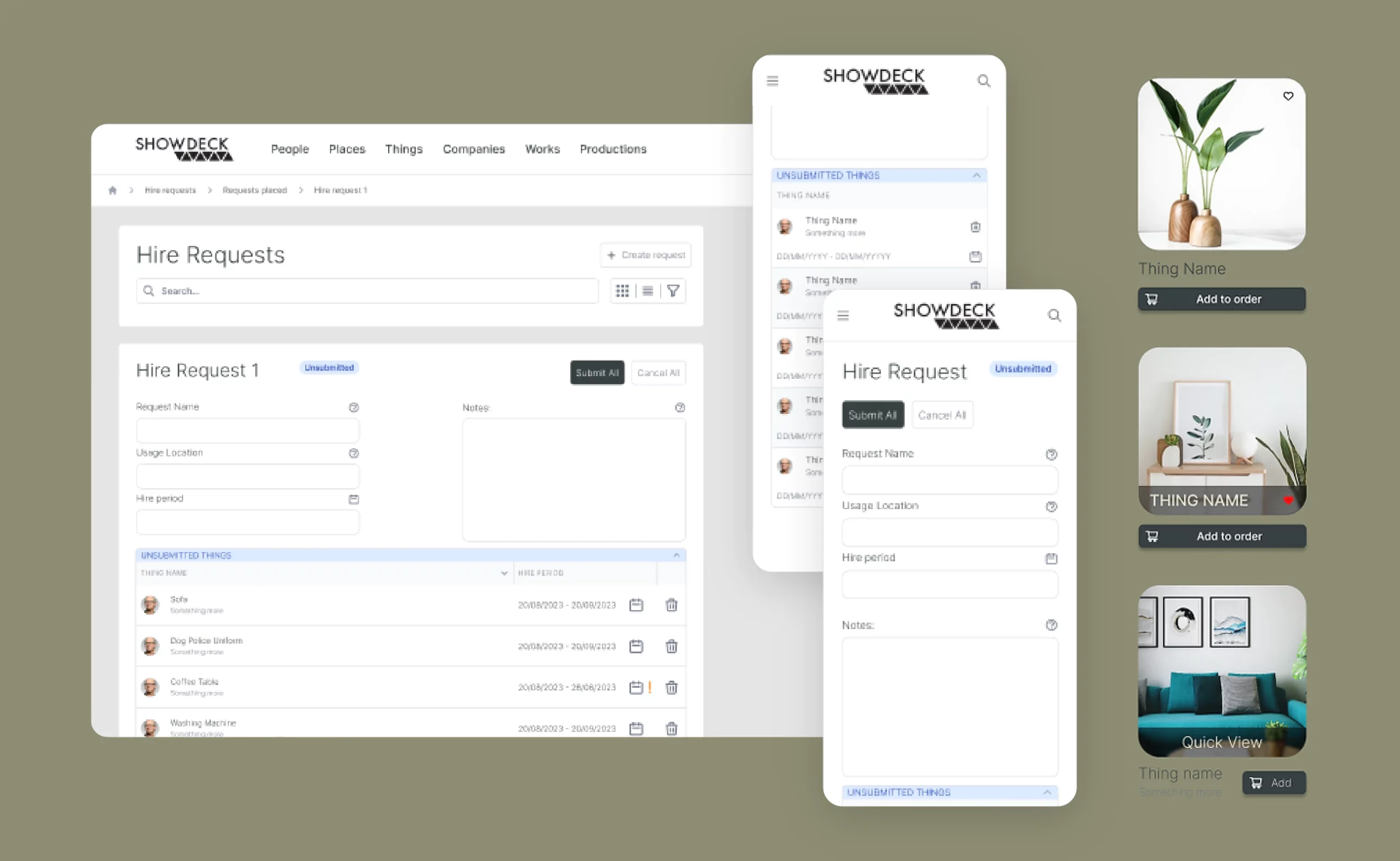
Showdeck
Showdeck is an Icelandic startup developing a rental system for the performing arts industry. The idea is very intuitive and an exiting opportunity for me as an Interaction Designer. One of my biggest responsibilities during my time at Showdeck was starting a design library. Using components from the design library, I created the rental part of the Showdeck system.
Some aspects were more challenging than others during the design process. An example is defining the different statuses for Hire Requests and for the two types of users. Initially, I wanted to have different statuses for both the whole request and for individual items within a request. That turned out to be both too complex and unnecessary and the result was to include request statuses only for the two types of users, Renter and Owner.
Role
Interaction Designer
Contribution
Creating a Design Library.
Creating reusable components.
Detailed design of a complex rental system.
Organizing requirements.

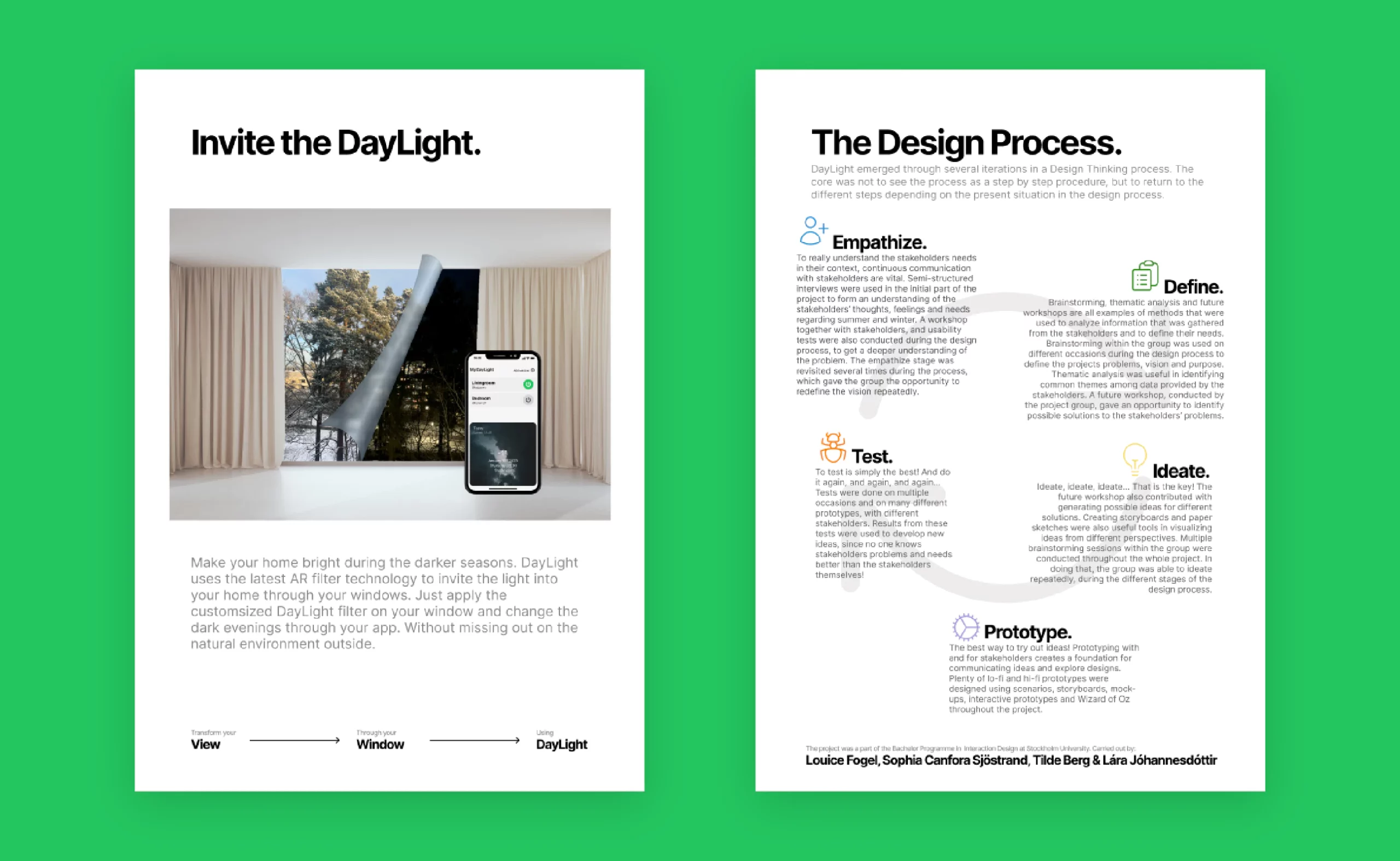
DayLight
The two pictures above are posters made for the final course of my education. The first one is the selling poster for the product DayLight and the other one explaines the design process.
I worked together with three teammates on this project. We had a specific theme for the project which was Time; past-preset-future. Other than that, we had total freedom regarding methods and approaches.
The design process was a rocky road and because we chose to use Design Thinking as an approach, the process became very iterative. We conducted a large number of workshops and brainstorming sessions together with the projects’ stakeholders in addition to weekly meetings with our supervisor. Every iteration left us with some ideas or breadcrums that eventually resulted in the final prototype.
The product DayLight is a thin, digital cover that you place in your window. The purpose of DayLight is to brighten up the gloomy winter darkness that surrounds the northern hemisphere each winter. When you are feeling tired or unmotivated, just turn on DayLight and the environment outside seems brighter! DayLight can also be used as a brightness-blocking device in those parts of the world that have very bright summers.
To demonstrate DayLight in the final seminar, we used a TV, a speaker, a laptop, recordings from one of my teammates window views, a simple Figma prototype with an on/off button, and a mobile phone. To create a home-like environment by building a booth that represented a room in a home. The TV represented a window, and we added curtains and flowers to enhance the experience. To test the prototype, people got to press the on/off button on a mobile device and in that moment, one of us changed the recording, that was displayed on the TV, to either a dark view or a bright view. This prototyping method is called Wizard-of-Oz and is a fun and effectful way of demonstrating how a product feels.
This project was filled with teachable moments all the way through, and it was a valuable experience to iterate throughout the design process. I learnt a great deal and this project was one of the most valuable ones in the whole program.
Role
Interaction Designer in a group of four
Learnings
Usage of Design Thinking.
Iterative design process.
Prototyping.

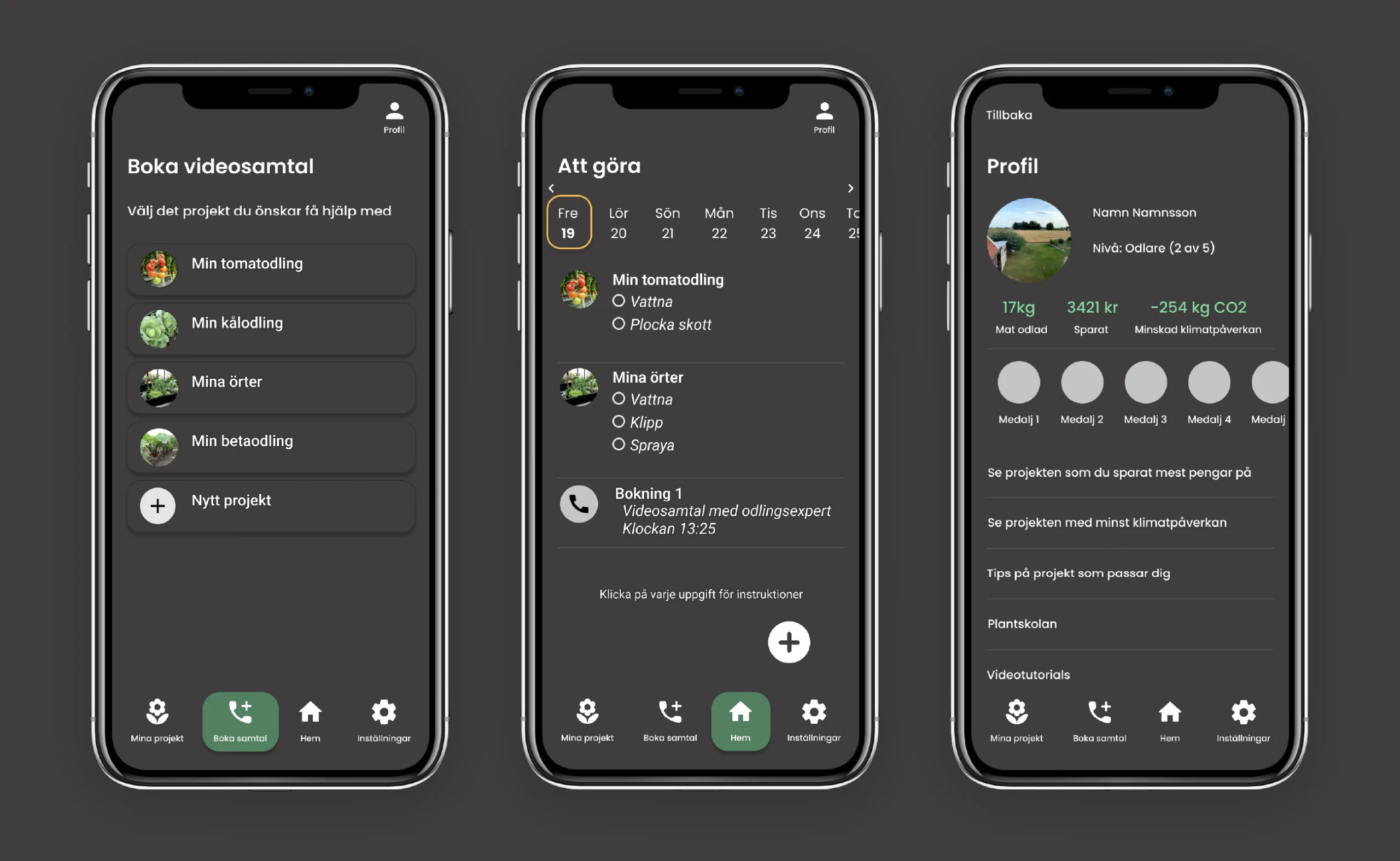
Participatory Design
Participatory design allows you to work closely with the future users of your product. The goal of the Participatory Design course was therefor to make a working, digital prototype together with the participants. We worked with the four steps used in PD: contextual exploration, future workshop, prototyping with participants and finally valuation of the prototype with the participants.
The theme of the project was “growing plants”, and the main functions of the prototype was that the user was able to get assistens from a “plant growing” expert. The user was also able to register his/her plants and use those to book a meeting with the expert. The prototype was made using Figma.
We were four in the group and each of us hade responsibility of each of the steps in PD. My responsibility was contextual exploration. This was conducted by doing field observations at a local Flower Shop (Plantagen) and by meeting up with a few of the stakeholders for a brainstorming session. The stakeholders were given scenarios and asked to take the group through how they would conduct the given assignment, according to their own life situation. The group documented their answers during the session and created an affinity diagram afterwards. The contextual exploration gave the group a good foundation for the project and many of the ideas generated in both the field observation and the brainstorming session were later used in the final prototype.
The Participatory Design course was one of the most valuable courses throughout my entire program, and many of the techniques and methods have turned out to be extremely useful.
Role
Interaction Designer in a group of four
learnings
Participatory design methods.
Designing with users.
All types of prototyping.
Making mindmaps.
Affinity diagrams.

Civic Design & Design Thinking
In a course about actual perspectives within HCI my group and I worked according to the theme Civic Design. The goal was to make a prototype of an artefact that fitted into Civic Design, that is, a product designed for the good of the community. In addition, we used the ideology of Design Thinking as a method for the design process.
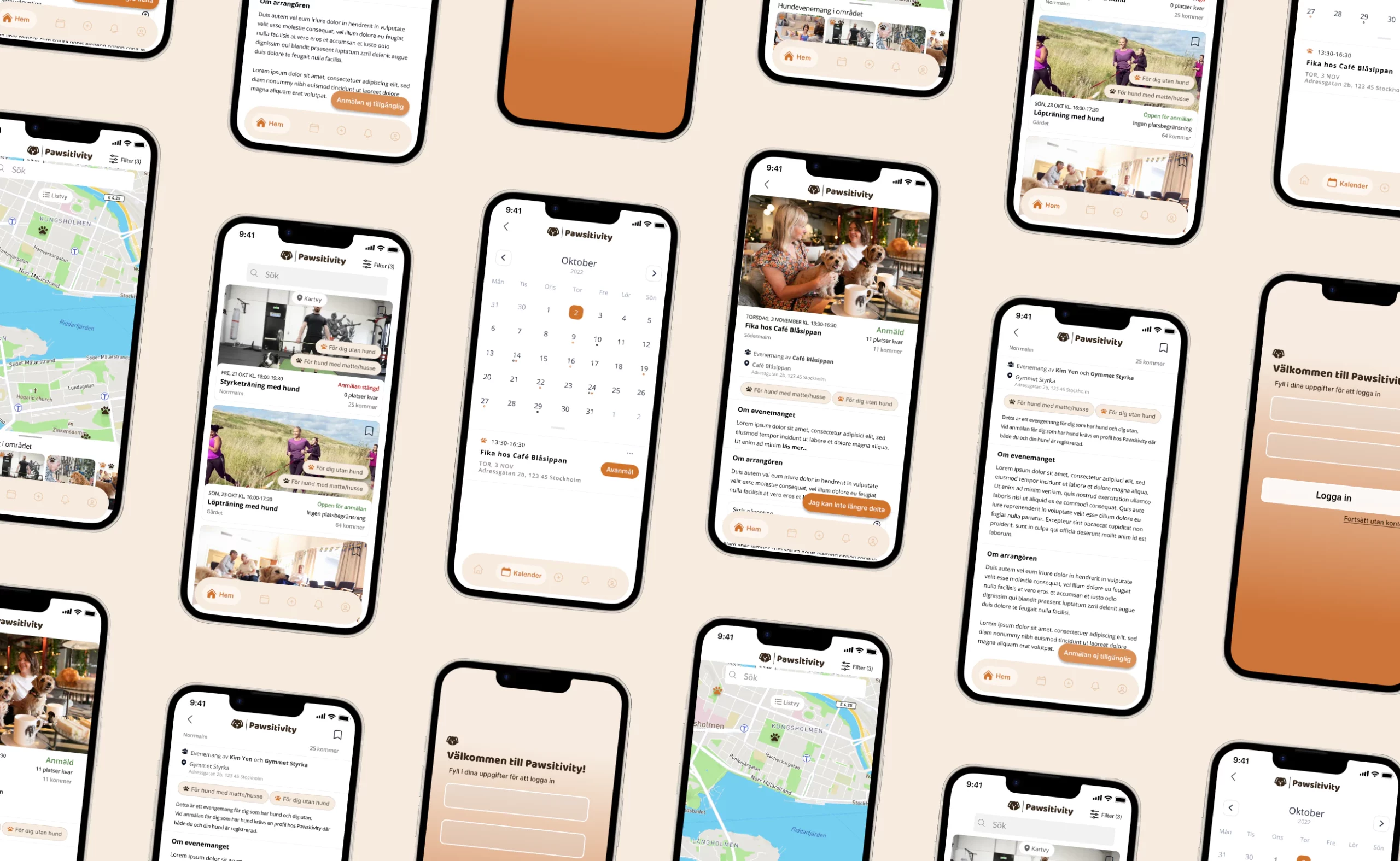
The product we produced was a prototype of an application where different events and meets were gathered for the purpose of bringing together dog owners and their dogs but also people who do not own a dog but want to spend some time with dogs. The idea was that the content of the prototype would be user-generated (UGC), that is, the users would create the events. Users would also be able to comment on events and communicate with each other.
During the design process we ran into some problems. We had carried out a workshop with a few stakeholders and done some brainstorming sessions within the design group as well. But we were having trouble pinpointing an idea for the project. According to the course instructions we were supposed to use either UX or Critical Design as an approach to the design. We wanted to use Critical Design because we had never done that before. But neither the workshop nor our own brainstorming sessions had given us any concrete ideas; we were constantly battling with some original ideas but did not reach a conclusion. We were running out of time, too. In the end, the four of us on the group, decided to clear our heads and individually come up with an idea for the project and then vote on them. Ultimately, it was my idea that was chosen, and we created the prototype for the Pawsitivity application, which had a UX approach. The prototype was made using Figma.
This course gave me an opportunity to design for the good of the community, which is one of my passions. The course was very usefull and I know I will be able to make use of its teachings in future projects.
Role
Interaction Designer in a group of four
learnings
Designing for the good of the community.
Design Thinking.
Solving difficult design situations.
Prototyping in Figma.
